D3 란 무엇인가
- 데이터를 시각화하기 위한 무료 오픈 소스 자바스크립트 라이브러리
- 웹 표준을 기반으로 만들어진 저수준(low-level)의 접근 방식은 동적 데이터 기반 그래픽을 작성하는 데 있어 유연성을 제공
저수준(low-level) toolbox
- D3는 전통적인 의미의 차트화 라이브러리가 아니며 '차트'라는 개념이 없다
- D3로 데이터를 시각화할 때는 다양한 기본요소들(primitives)을 구성
- 스택 차트를 만들기 위해서는 아래 요소들을 사용해야 한다
- 데이터를 로드하기 위한 CSV parser
- 수평 위치에 대한 시간 척도(x)
- 수직 위치에 대한 선형 척도(y)
- 값 배열을 위한 스택 레이아웃
- ...
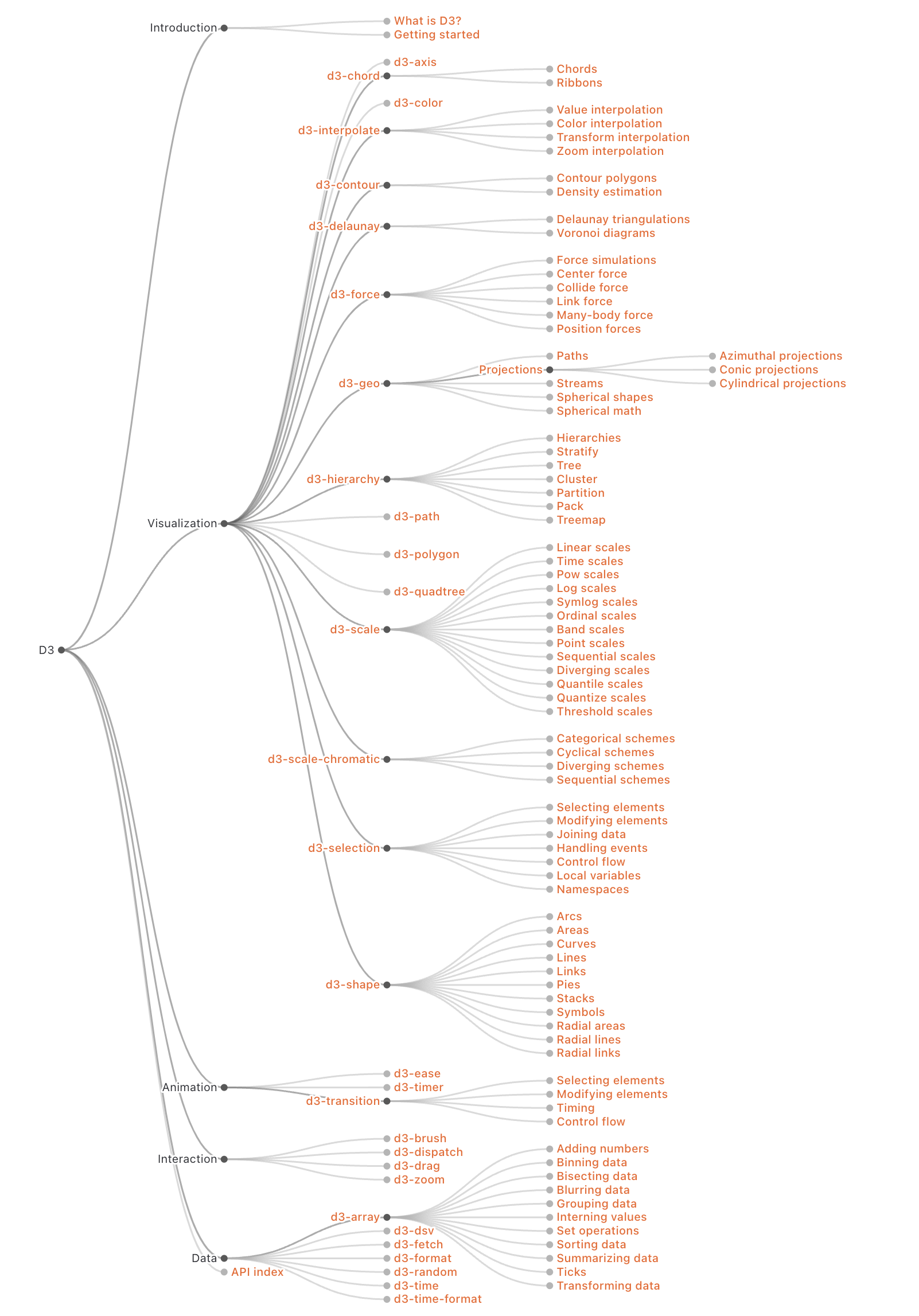
- D3는 단일 모놀리식이 아니라 30개의 개별 라이브러리로 구성된 제품군
- 편의성을 위해 이들을 번들링하여 제공한다

유연함(flexible)
- D3는 고수준(high-level) 차트 라이브러리의 대안이 아닌 "모든 것을 직접 수행"의 대안
- D3에는 중요한 차트 추상화 기능이 없기 때문에 기본 차트에도 수십 줄의 코드가 필요할 수 있다
- 반대로 모든 조각이 눈앞에 배치되어 있으며 사용자가 원하는 대로 정확히 구현할 수 있도록 시각화를 조정할 수 있다
웹과 함께 작동
- D3는 React, Vue 및 Svelte와 같은 웹 프레임워크와 함께 사용 가능
- 새로운 그래픽 표현을 도입하지 않고 SVG나 캔버스와 같은 웹 표준과 함께 D3를 직접 사용할 수 있다
- 외부 스타일시트를 사용하여 차트의 모양을 변경할 수 있다(예: 반응형 차트나 다크 모드 적용)
맞춤형 시각화(bespoke visualization)
- 맞춤형 시각화를 위해 최대한의 표현력이 필요 시애 D3를 고려
- D3는 일을 가능하게 해주지만 쉽지 않다.
- 아만다 콕스의 말을 빌리자면, "바 차트에 100줄의 코드를 쓰는 것이 완벽하게 정상적이라고 생각한다면 D3를 사용하세요."
동적 시각화(dynamic visualization)
- D3의 가장 새로운 개념은 데이터 조인(data join)
- 데이터 세트와 DOM 요소 세트가 주어지면 데이터 조인을 통해 요소를 입력, 업데이트 및 종료하기 위한 별도의 작업을 적용할 수 있다
- 데이터 조인은 데이터가 변경될 때 정확히 어떤 일이 일어나는지 제어할 수 있고 이에 응답하여 디스플레이를 업데이트할 수 있다